CodeIgniterの学習 9 - 外枠ビュー用のテンプレートとcssをちまちまと作る
昨日のエントリで、綺麗なテンプレートを探すと書いたが、
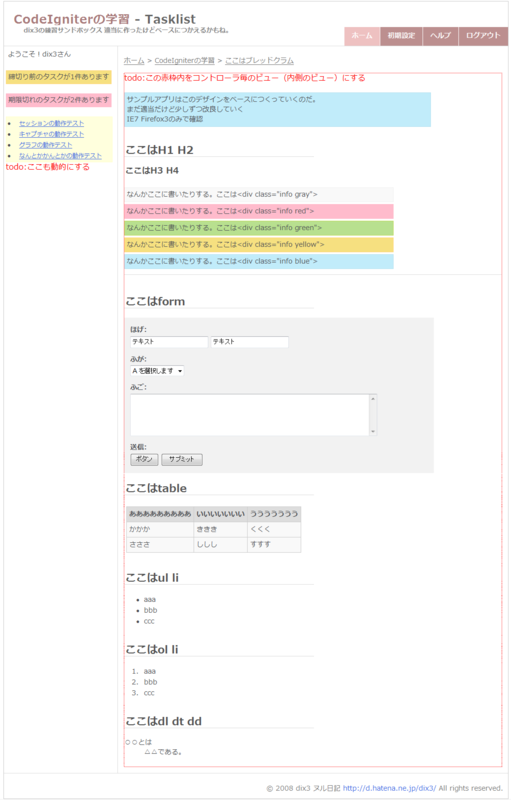
何となく自作したくなったので適当に作ってみた。
なので今日はちょっと題名からはずれて、html,cssの作業がメインとなる。
cssが効いていない状態でコーディングするのは寂しすぎてやる気が全然でないから、先に形から入る。
作業メモ
ひたすらプチプチ書いていった。しかも時間かけた割に大したことない。何やってんだろ、俺。ソース:index.html
IE6だと若干意図したレイアウトと異なる。IE6にあわせるのは面倒なのでとりあえず無視。どうせ練習用だし。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"/> <meta name="keywords" content="ここがキーワード" /> <meta name="description" content="ここに説明が入る" /> <link href="/css/style.css" rel="stylesheet" type="text/css"/> <title>CodeIgniterの学習</title> </head> <body> <!-- container //--> <div id="container"> <!-- header //--> <div id="header"> <div id="top"> <!-- タイトル --> <h1><span id="title">CodeIgniterの学習</span><span id="subtitle"> - Tasklist</span></h1> <!-- スローガン --> <h2>dix3の練習サンドボックス 適当に作ったけどベースにつかえるかもね。</h2> </div> <!-- メインメニュー --> <div id="menu"> <ul> <li><a href="#" class="current">ホーム</a></li><li><a href="#">初期設定</a></li><li><a href="#">ヘルプ</a></li><li><a href="#">ログアウト</a></li> </ul> </div> </div> <!--// header --> <!-- leftblock //--> <div id="leftblock"> <div> <p>ようこそ!dix3さん</p> <p class="yellow">締切り前のタスクが1件あります</p> <p class="red">期限切れのタスクが2件あります</p> </div> <div> <!-- サブメニュー --> <ul id="submenu"> <li><a href="#">セッションの動作テスト</a></li> <li><a href="#">キャプチャの動作テスト</a></li> <li><a href="#">グラフの動作テスト</a></li> <li><a href="#">なんとかかんとかの動作テスト</a></li> </ul> </div> <span class="memo">todo:ここも動的にする</span> </div> <!--// leftblock --> <!-- rightblock //--> <div id="rightblock"> <!-- breadcrumb //--> <div id="breadcrumb"> <a href="#">ホーム</a> > <a href="#">CodeIgniterの学習</a> > <a href="#">ここはブレッドクラム</a> </div> <!--// breadcrumb --> <!-- content //--> <div id="content"> <span class="memo">todo:この赤枠内をコントローラ毎のビュー(内側のビュー)にする</span> <p class="box blue large">サンプルアプリはこのデザインをベースにつくっていくのだ。<br/>まだ適当だけど少しずつ改良していく<br/>IE7 Firefox3のみで確認</p> <h1>ここはH1 H2</h1> <h3>ここはH3 H4</h3> <div class="info gray"> なんかここに書いたりする。ここは<div class="info gray"> </div> <div class="info red"> なんかここに書いたりする。ここは<div class="info red"> </div> <div class="info green"> なんかここに書いたりする。ここは<div class="info green"> </div> <div class="info yellow"> なんかここに書いたりする。ここは<div class="info yellow"> </div> <div class="info blue"> なんかここに書いたりする。ここは<div class="info blue"> </div> <hr> <h2>ここはform</h2> <form> <div> <label>ほげ:</label> <input type="text" value="テキスト"> <input type="text" value="テキスト"> </div> <div> <label>ふが:</label> <select> <option value="a"> A を選択します</option> <option value="b"> B を選択します</option> <option value="c"> C を選択します</option> <option value="d"> D を選択します</option> </select> </div> <div> <label>ふご:</label> <textarea rows="5" cols="60"></textarea> </div> <div> <label>送信:</label> <input type="button" value="ボタン" > <input type="submit" value="サブミット" > </div> </form> <h2>ここはtable</h2> <div> <table> <tr><th>あああああああああ</th><th>いいいいいいい</th><th>ううううううう</th></tr> <tr><td>かかか</td><td>ききき</td><td>くくく</td></tr> <tr><td>さささ</td><td>ししし</td><td>すすす</td></tr> </table> </div> <h2>ここはul li</h2> <ul><li>aaa</li><li>bbb</li><li>ccc</li></ul> <h2>ここはol li</h2> <ol><li>aaa</li><li>bbb</li><li>ccc</li></ol> <h2>ここはdl dt dd</h2> <dl><dt>○○とは</dt><dd>△△である。</dd></dl> </div> <!--// content --> </div> <!--// rightblock --> <!-- footer //--> <div id="footer"> © 2008 dix3 ヌル日記 <a href="http://d.hatena.ne.jp/dix3/">http://d.hatena.ne.jp/dix3/</a> </div> <!--// footer --> </div> <!--// container --> </body> </html>
スタイルシート:style.css
こっちも適当。あとで調整する。
/* ボディ */ body{ background:#fff; font-family: 'メイリオ','Meiryo','Hiragino Kaku Gothic Pro', 'ヒラギノ角ゴ Pro W3','Osaka','MS Pゴシック',Arial,Verdana,sans-serif; font-size:14px; line-height:1.4em; margin: 0 auto; } h1, h2{ color: #555; font-size:1.6em; border-bottom:1px solid #ddd; padding: 20px 0 1px 2px; width:50%; } h3, h4{ color: #555; font-size:1.2em; padding: 0 0 4px 2px; } hr{ border:0; border-bottom: 1px solid #ddd; height: 1px; } a{ text-decoration:none; } a:link, a:visited{ color: #4169e1; } a:hover{ color: #ff6600; } li{ line-height: 1.6em; } /* 作成途中のメモ用 */ .memo{ color:#ff0000; font-size:16px; } #content{ /* 赤枠は後で消す */ /*border:dotted 1px #ff0000;*/ } /* フォーム */ #content form{ padding:8px; width:80%; background:#f2f2f2; } /* フォーム内のラベル */ form label{ margin:3px 0 2px 0; display:block; font-weight:bold; } #content input{ padding:2px 3px; } #content div{ padding:4px; } /* テーブル */ #content table{ border-collapse: collapse; background:#ddd; border:1px solid #ccc; } #content th{ border:1px solid #ccc; text-align:center; padding:5px; } #content td{ border:1px solid #ccc; background:#f9f9f9; padding:5px; } /* ヘッダ */ #header{ padding: 0 0 4px 0; border-bottom: 1px solid #ddd; background : transparent; } /* フッタ */ #footer{ clear : both; text-align:right; margin : 0; padding : 10px; color : #777; border-top : 1px solid #ddd; } /* トップ */ #top { padding:10px; background : transparent; height:32px; } /* タイトル */ #top h1 { font-size: 1.7em; font-weight: bold; margin : 0 10px; padding : 18px 0 0 0; letter-spacing : 1px; color : #a87b7b; border:0; } /* サブタイトル */ #subtitle{ color: #666; } /* スローガン */ #top h2 { font-size : 0.9em; margin : 1px 30px; padding : 0; letter-spacing : 0; color : #868686; border : 0; } /* 大外の枠 */ #container{ margin : 2px auto; width : 97%; color: #4F5155; border:1px solid #ccc; } /* メニュー */ #menu { text-align:right; margin : 0; padding : 0; height : 34px; } #menu li { list-style : none; display : inline; line-height : 34px; } #menu li a { text-decoration : none; margin : 0; padding : 9px 15px 10px 15px; font-weight : bold; color : #fff; background:#bc8f8f; border-left:1px solid #fff; } #menu li a:hover { color : #222; background : #f8cbcb; margin : 0; } #menu li a.current{ color : #fff; background : #eec1c1; margin : 0; } /* 左ブロック */ #leftblock{ float: left; margin: 0; padding: 4px ; width: 20%; height: auto; } #leftblock p{ width: 100%; padding: 3px 4px; } /* 右ブロック */ #rightblock{ float: right; width:75%; min-width: 400px; padding: 12px; border-left: 1px solid #ddd; line-height: 145%; } /* サブメニュー */ #submenu{ width:96%; margin:0; padding:2px 0 0 18px; font-size:0.875em; border:1px solid #ffffcc; background:#ffffdd; } #submenu li{ padding:0; margin:0; line-height:100%; } #submenu a:link, #submenu a:visited{ margin: 3px 0; padding: 4px 3px 3px 8px; text-decoration: underline; display: block; } /* ブレッドクラム */ #breadcrumb { padding: 8px 0 14px 0; } #breadcrumb a:link, #breadcrumb a:visited{ text-decoration: underline; color: #777; } #breadcrumb a:hover{ color: #ff6600; } /* ラベルの色 */ .info{ padding: 10px; margin:4px 0; width:70%; } .box{ padding:4px; width:80%; } .red{ background: #ffbbcc; border:1px solid #ffbbcc; } .green{ background: #b8e08f; border:1px solid #bfdb58; } .yellow{ background: #f6e080; border:1px solid #ffd77d; } .blue{ background: #c1ecfa; border:1px solid #b7e2f0; } .gray{ background-color: #f9f9f9; border:1px solid #f1f1f1; } .txt_red{ color:#ff0000; }
昨日までのビューにこのテンプレートを当てはめる
昨日までのビューを今日作ったテンプレートで更新した。(コントローラ側の修正は無し、ただし、$tpl["main_content"] = $this -> load -> view( 'tasklist_view', $data ;→$tpl["main_content"] = $this -> load -> view( 'tasklist_view', $data ,true);だけ修正した。理由は http://d.hatena.ne.jp/dix3/20080927/1222454061 のエントリ参照)
1) cssファイルを新設:
上記のcssソースをコピーして ドキュメントルート/css/style.css として設置した。
2) ビュー側(外枠): application/views/base_view.phpの変更
上記のindex.htmlソースを参考に変数を加えて、以下のようになった。埋め込みの部分は追々動的にしていく。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"/> <meta name="keywords" content="ここがキーワード" /> <meta name="description" content="ここに説明が入る" /> <title><?php if(isset($page_title)){echo $page_title ;}?></title> <?php if(isset($xajax_js)){echo $xajax_js ;}?> <link href="/css/style.css" rel="stylesheet" type="text/css"/> </head> <body> <!-- container //--> <div id="container"> <!-- header //--> <div id="header"> <div id="top"> <!-- タイトル --> <h1><span id="title">CodeIgniterの学習</span><span id="subtitle"> - Tasklist</span></h1> <!-- スローガン --> <h2>dix3の練習サンドボックス 適当に作ったけどベースにつかえるかもね。</h2> </div> <!-- メインメニュー --> <div id="menu"> <ul> <li><a href="#" class="current">ホーム</a></li><li><a href="#">初期設定</a></li><li><a href="#">ヘルプ</a></li><li><a href="#">ログアウト</a></li> </ul> </div> </div> <!--// header --> <!-- leftblock //--> <div id="leftblock"> <div> <p>ようこそ!dix3さん</p> <p class="yellow">締切り前のタスクが1件あります</p> <p class="red">期限切れのタスクが2件あります</p> </div> <div> <!-- サブメニュー --> <ul id="submenu"> <li><a href="#">セッションの動作テスト</a></li> <li><a href="#">キャプチャの動作テスト</a></li> <li><a href="#">グラフの動作テスト</a></li> <li><a href="#">なんとかかんとかの動作テスト</a></li> </ul> </div> <span class="memo">todo:ここも動的にする</span> </div> <!--// leftblock --> <!-- rightblock //--> <div id="rightblock"> <!-- breadcrumb //--> <div id="breadcrumb"> <a href="#">ホーム</a> > <a href="#">CodeIgniterの学習</a> > <a href="#">ここはブレッドクラム</a> </div> <!--// breadcrumb --> <!-- content //--> <div id="content"> <!-- main_content //--> <?=$main_content?> <!--// main_content --> </div> <!--// content --> </div> <!--// rightblock --> <!-- footer //--> <div id="footer"> © 2008 dix3 ヌル日記 <a href="http://d.hatena.ne.jp/dix3/">http://d.hatena.ne.jp/dix3/</a> </div> <!--// footer --> </div> <!--// container --> </body> </html>
3) ビュー側(中身): application/views/tasklist_view.phpの変更
cssの名前を寄せた。それ以外の変更はなし。
<h2>↓セッションの値確認↓</h2> <p class="info red"><?= $info ?></p> <ul> <li><a href="/tasklist/sesstest1">/tasklist/sesstest1 に行ってセッションを格納してみる</a></li> <li><a href="/tasklist/sesstest2">/tasklist/sesstest2 でセッションを破棄して/tasklistにリダイレクト</a></li> </ul> <h2>↓XAJAXのテスト↓</h2> <div class="info green" id="SomeElementId">下のボタンを押してね!中身が書き変わるよ</div> <p/> <!-- php側の_AjaxTest()は、javascript側では xajax_ をつけて xajax__AjaxTest(引数) で呼べる。 外部から直接呼ばれないようにファンクション名を _AjaxTestとしてアンダーバーをつけているので_が2つある --> <input type="button" value="押してみる" onclick="xajax__AjaxTest(2);"> <h2>↓キャプチャのテスト↓</h2> <form method="post" action="/tasklist/captest"> <?=$cap_img?> <p>上に見える文字を素早く入力してください</p> <p class="txt_red"><?=$cap_msg?></p> <input type="text" name="captcha" value="" /> <input type="submit" name="submit" value="★キャプチャのテスト★"> </form>
動作結果
こんな感じで、テンプレート内の右ブロックに昨日までの練習ソースが入ってきた。まだまだ動かない項目だらけ(というかロジックが全然入ってない)けれど、なんかやる気出てきた!
明日は何をやろうかな。